設定標記圖示
設定標記圖示
透過API中的setIcon( )方法,可以改變標記圖示的顯示圖片、大小(縮放)、錨點位移等。
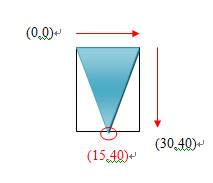
值得注意的是,標記點的圖示預設的原點(origin)位於圖片的左上角,圖片XY坐標,X向右、Y向下增加,因此如果要讓圖示熱點所在的錨點,指示地圖上的確切位置,必須將原點進行位移到圖片錨點(anchor)所在位置。

上圖設定標記點的範例中,圖片預設為大小為寬30,長40,圖示熱點距左上原點(15, 40),因此必須讓錨點設為(15, 40)方能讓標記點圖片的針腳指示到地圖正確的定位點。
markerImg = newTGOS.TGImage(document.getElementById("iconUrl").value,
new TGOS.TGSize(30, 40), new TGOS.TGPoint(0, 0), newTGOS.TGPoint(15, 40));
上列程式碼中,四個參數分別為圖片的來源,圖片的原始大小,圖片的原點位置,圖片錨點的位移距離。

